Google AdSense now supports responsive ads. In other words, different devices with different screen sizes will be served ads that best fit on their screen. But like it or not, this feature is still not available for link unit type of ads!
I read this article on displaying ads on responsive websites using JavaScript. The trick is to detect the width available for the ad and then modify the default width and height parameters from the AdSense code that is provided by Google. While this works for normal ads, it was not working for link units. Below is a screenshot of a 468×15 link unit ad with the width and height modified to become 120×90 and it gets cropped.

AdSense Link Unit being cropped
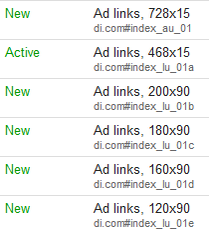
The solution to this is to create multiple ad units for all the various sizes of link unit ads that you want to display from your AdSense dashboard. I created six ads to support all types of Link unit ads.

After creating all the six types of ads, use the following code to make the link unit ads responsive. Set your AdSense Publisher ID in line 10 and modify the ad unit IDs from line 13 – 18.
<div id="google-linkads-1"></div>
<script async src="http://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<script>
ad = document.getElementById('google-linkads-1');
var adWidth = (typeof ad.getBoundingClientRect === 'function') ?
ad.getBoundingClientRect().width : ad.offsetWidth;
/* replace XXX with your publisher id */
google_ad_client = "ca-pub-XXX";
/* replace all ad-slot#X strings with the correct ad slot IDs */
if ( adWidth >= 728 ) google_ad_param = ["728", "15", "ad-slot#1"];
else if ( adWidth >= 468 ) google_ad_param = ["468", "15", "ad-slot#2"];
else if ( adWidth >= 200 ) google_ad_param = ["200", "90", "ad-slot#3"];
else if ( adWidth >= 180 ) google_ad_param = ["180", "90", "ad-slot#4"];
else if ( adWidth >= 160 ) google_ad_param = ["160", "90", "ad-slot#5"];
else google_ad_param = ["120", "90", "ad-slot#6"];
document.write (
'<ins class="adsbygoogle" style="display:inline-block;'
+ 'width:' + google_ad_param[0] + 'px;'
+ 'height:' + google_ad_param[1] + 'px'
+ '" data-ad-client="' + google_ad_client
+ '" data-ad-slot="' + google_ad_param[2]
+ '"></ins>'
);
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Increment the number in the div id tags in line 1 and 4 (google-linkads-2, google-linkads-3, etc) if you have multiple link unit ads on the same page.
The JavaScript code is modified from the original code found here.

